Site Updates - Updating Hugo Version
For a little over one year ago I migrated this site from Wordpress to Hugo and I am still very happy about the move. I'm writing blog posts with Markdown in VS Code, verify it on my local Hugo installation on my laptop and when I'm happy I can just commit the changes and push it to Github. When a new post is pushed my hosting provider Netlify will pick up the change, build a new version of my site and update it's CDN. And when the new version is published I get notified through a Slack notification.
I haven't really done much tweaking and updating of the site since the migration although I have had some ideas of changes that could be nice to do. So when I saw a tweet from my colleague Christian Mohn a couple of nights ago where he mentioned he had added some tweaks to his site I got the much needed inspiration to do some changes myself.

The two tweaks Christian mentioned is covered in my previous post.
In this post I will explain how I fixed the build warnings as well as tweaking a few things after upgrading the Hugo version
Build warnings
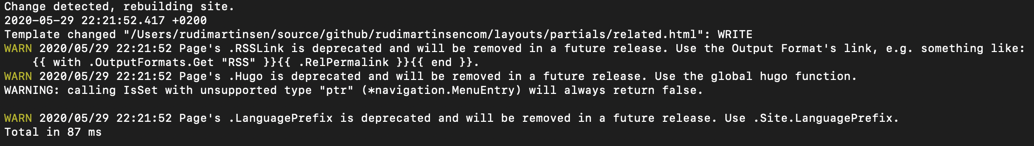
I get three deprecation warnings when my site is built. Everything is still working, but eventually this will break something. And as I also want to upgrade the Hugo version I thought fixing the warnings first would be a good idea.

RSSLink
First I checked the RSS Link warning and to find the files dealing with this I used the "Find in files" search in VS Code to get all files with ".RSSLink" in them.
I found this in two of the files from my theme, a metas.html and rss.html.
As I mentioned in my migration post I am doing changes to the theme in a "custom theme" where I keep only the files that I change.
The change to be done is mentioned in this Github issue. This is done in the metas.html file. In addition I changed from .RSSLink to .RelPermalink in the rss.html file
After saving the files, my site rebuilt and those warnings disappeared
Page .Hugo
This is referenced in the same metas.html file as for the RSSLink warning and has to do with the generator.
I simply changed .Hugo.Generatorwith hugo.Generator and no more warning
LanguagePrefix
The warning suggests to change .LanguagePrefix to .Site.LanguagePrefix so to fix this I did a new search for files with this text and changed that file in my custom theme. For me this was the sidebar.html file
So with these changing done and no more warnings I set out to update the Hugo version on my laptop to see if the site still worked.
Updating the Hugo version
My site is still running on Hugo version 0.54 which is quite old. The current version is 0.71.1!
One of the reasons for not trying the update earlier has been the build warnings in combination with the theme I am using which hasn't been updated since I chose to use it.
I ran the brew upgrade hugo command to update Hugo on my Mac and fired up the development server.
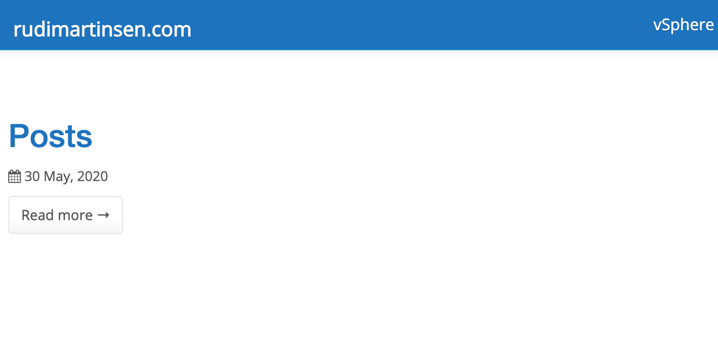
Empty home page
What met me was a page without my recent posts

This was fixed with the suggestion from this Github issue
Changing {{ $paginator := .Paginate (where .Data.Pages "Type" "post") }} to {{ $paginator := .Paginate (where .Site.RegularPages "Type" "post") }}
Markdown line break error
This little annoying bug took some time to fix. I have used two preceding lines with backslash in Markdown to force an extra line break. After the upgrade this doesn't seem to work anymore as it resulted in one backslash displayed in the blog post

I could of course go through my posts and remove this, but that would take some time, as well as messing with the .LastMod thing I just implemented.
What I ended up doing was using the replace function in Hugo by replacing {{ .Content }} with {{ replace .Content "\\" "" | safeHTML }}
Syntax highlighting
The last fix after upgrading the Hugo version has to do with Syntax highlighting.
I do a lot of Syntax highlighting in my posts so this is something I use quite frequently and normally I use codefence blocks.

Pre upgrade this is how it looks like

After upgrading this is how it's displayed for a Powershell code block

And for a text block

After investigating it turns out that I have just been using the defaults without actually configuring the functionality.
The Syntax highlighting functionality is well described in the Hugo documentation
So when adding in a site config for highlighting I can choose a different style for highlighting. There are plenty of styles available so after testing a few of them I ended up with using the "friendly" style.
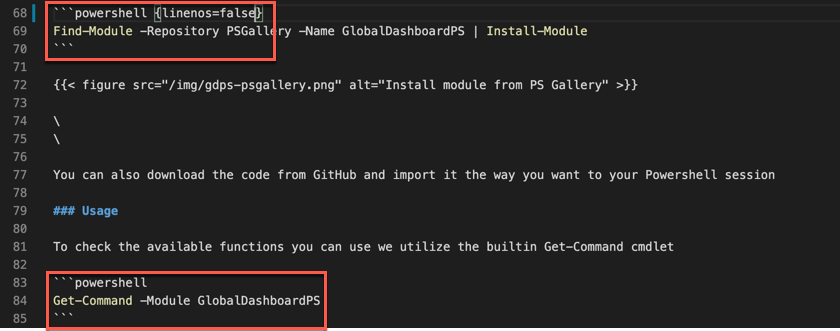
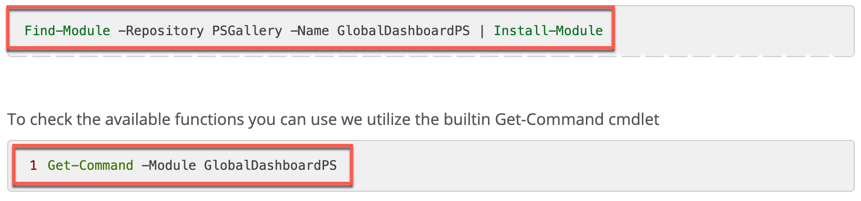
In the config you can also add in line numbering and more.

The config can be overridden on a page and in a specific code block which I find quite useful


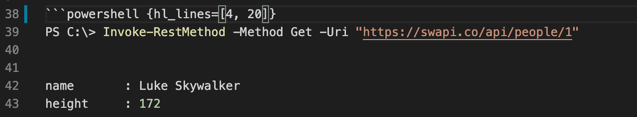
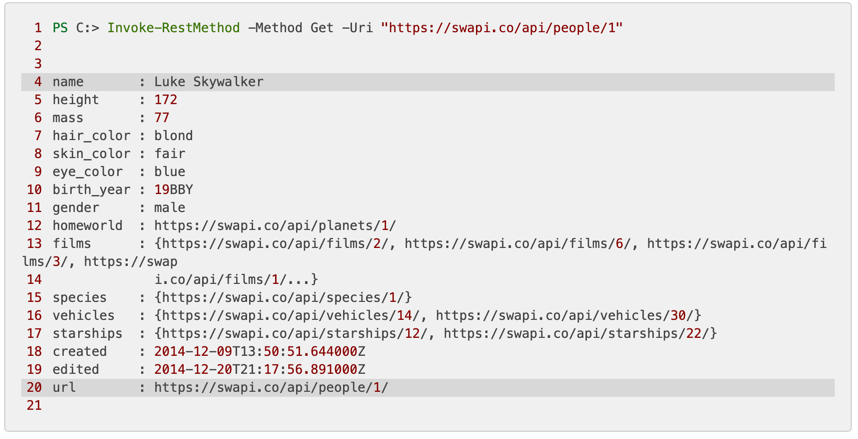
There's also the possibility to highlight lines which also could be useful


Publish and update Netlify
With all fixes in place I pushed the changes to Github and I can now change the HUGO_VERSION environment variable to the current 0.71.1
Summary
As I mentioned, I'm still quite pleased with my move to Hugo. Even though it still is some work in maintaining the site I find it more fun to work with Hugo functionality than testing multiple Wordpress plugins to do a simple thing.
Next up for me is to replace my current Hugo Bootstrap Premium theme as this haven't been updated the last year. There's plenty of themes to choose from and I bet there will be a few things to fix after the change as well so I might do a post on that later on.
Stay tuned!